本文介绍如何使用Code Snippets添加tawk.to聊天工具代码片段。
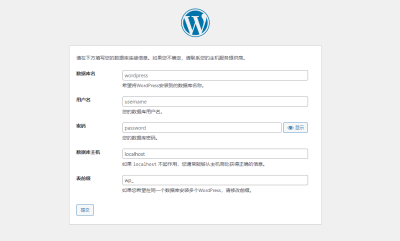
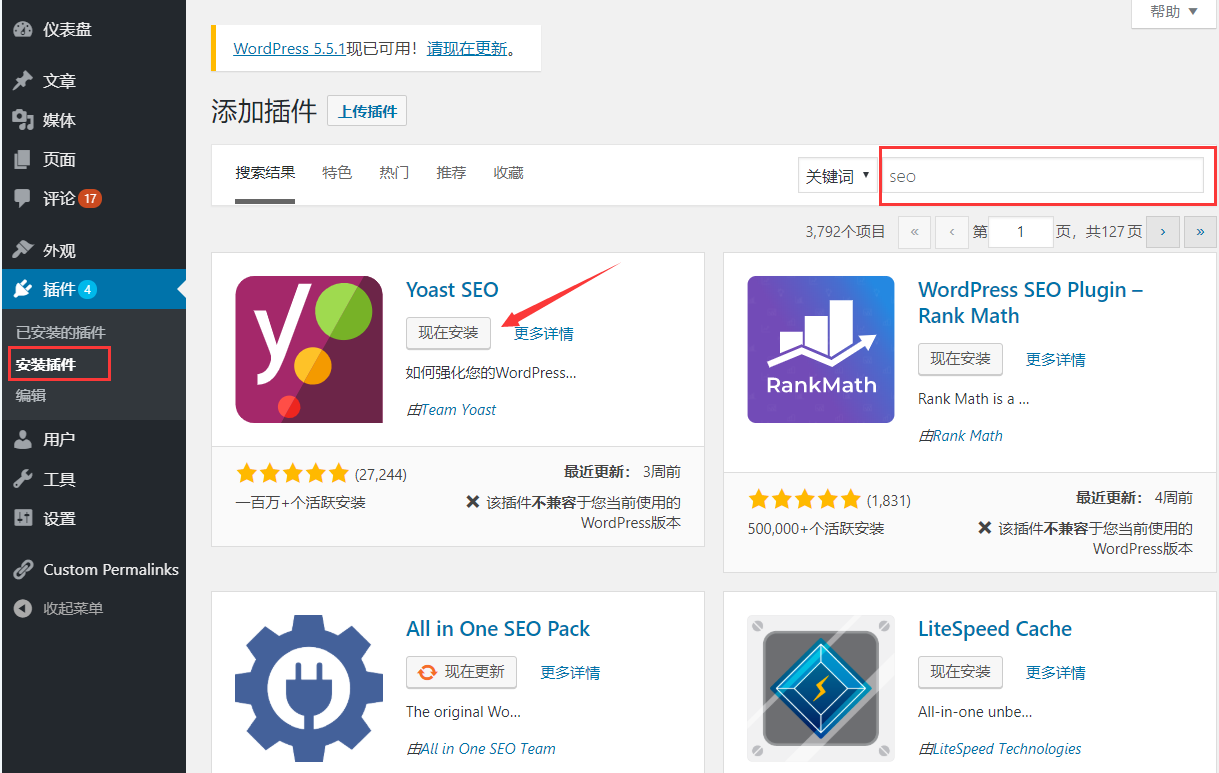
1 安装激活Code Snippets插件
在线安装免费版本的Code Snippets插件


2 通过Code Snippets添加tawk.to聊天工具代码片段

1、添加一个代码段
2、输入代码段名称
3、粘贴代码,这里需要添加一个function,将跟踪代码放在function里面即可,这个function是将代码添加到wp_footer处,代码如下:
add_action( 'wp_footer', function () { ?>
///tawk.to聊天工具代码片段
<?php }, 1 );4、保存并激活

如果你安装Wordfence安全插件,则需同意这个动作

让后刷新页面重新保存并激活代码片段即可。
» 转载保留版权:WPSEA汉化 » 《使用Code Snippets添加tawk.to聊天工具代码片段》» 本文链接地址:https://wpsea.cn/1710» 7*24小时更新海量wordpress主题插件最新版本,深度翻译(汉化)版同步迭代为您推送.
声明:本站所有文章如无特殊说明,均为本站原创汉化发布,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站或各类媒体平台;本站所有资源仅供学习与参考,请勿用于商业用途,如有侵犯您的版权,请及时联系我们。